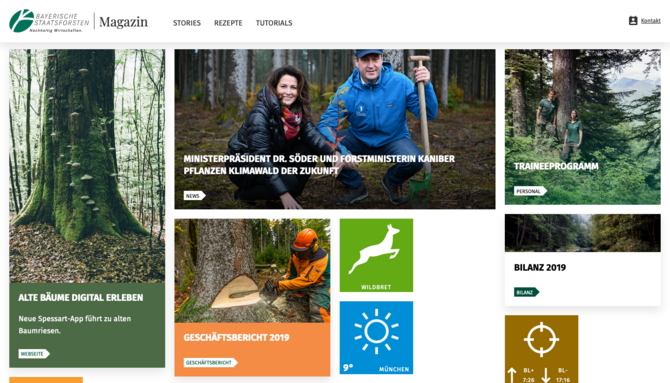
Teaser Kacheln

Eine Teaser-Kachel lässt sich in TYPO3 nicht über ein neues Inhaltselement oder ähnliches erstellen. Die Kacheln repräsentieren immer jeweils eine Seite oder eine News, die bereits in TYPO3 existieren. Aus dieser Seite oder News generiert sich schließlich der Content für die Kachel.
Um eine solche Kachel auf der Magazinstartseite zu erzeugen, gehen Sie in die Seiteneigenschaften einer beliebigen Seite oder News.
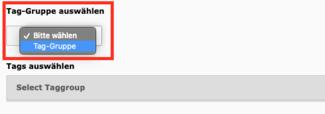
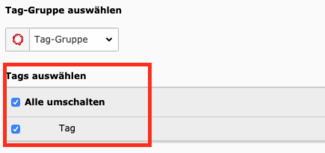
Tags
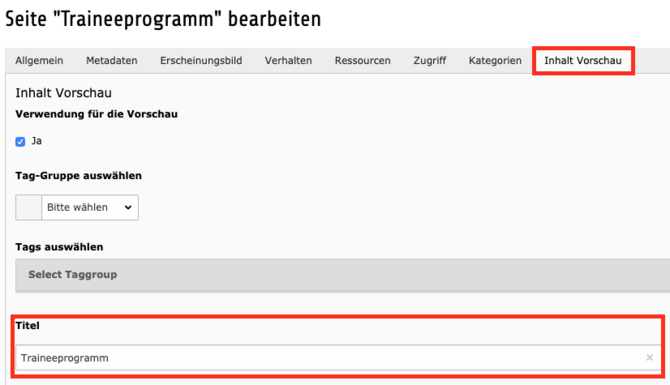
Titel
Beschreibungstext
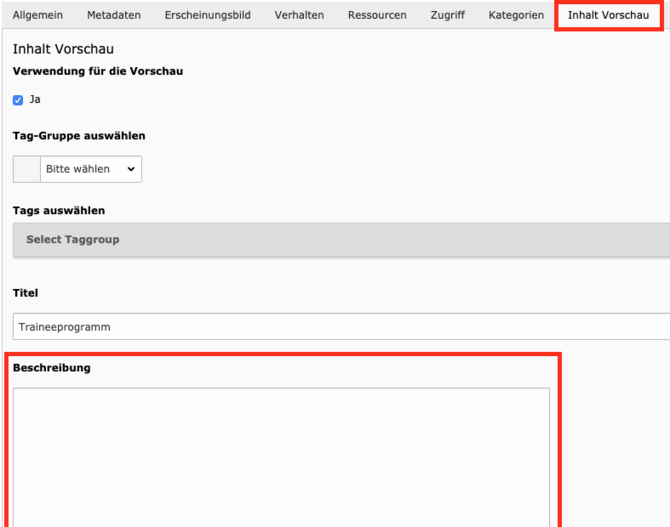
Wenn Sie einen anderen Text für die Beschreibung nehmen möchten, haben Sie auch hier die Möglichkeit unter dem Reiter „Inhalt Vorschau“ einen Beschreibungstext anzugeben.
Da es bei News kein vorab definiertes Textfeld gibt, aus welchem sich der Beschreibungstext zieht, pflegen Sie den Text direkt über das Beschreibungstextfeld unter dem Reiter „Inhalt Vorschau“.
Darstellung der Kachel
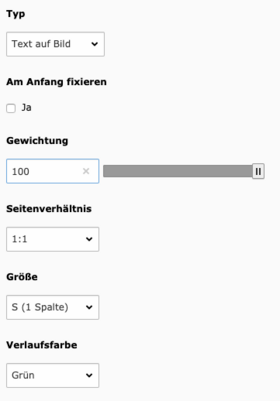
Um die Darstellung der Kachel anzupassen, haben Sie unter dem Reiter „Inhalt Vorschau“ die Möglichkeit, verschiedene Anpassungen vorzunehmen:
Typ: Bestimmt die Art der Kachel. Sie können zwischen Text auf Bild, Text neben Bild und Text unter Bild wählen.
Am Anfang fixieren: Mit aktivieren des Häkchens wird die Kachel am Anfang platziert.
Gewichtung: Über die Gewichtung lässt sich die Position der Kachel im gesamten Feed bestimmen. Sie können eine Zahl zwischen 0 und 100 über den Regler wählen. Zu beachten ist hierbei, dass die Startposition unter anderem von dem Datum der Seite oder News abhängig ist, sodass ältere Seiten/News automatisch weiter unten angezeigt werden.
Seitenverhältnis: Das Seitenverhältnis gibt die Form der Kachel an. Hier stehen Ihnen die Möglichkeiten 1:1, 2:1 und 3:2 zur Verfügung.
Größe: Über die Teaser-Größe können Sie die Kachelgröße definieren. Sie können zwischen den Größen S, M und L wählen.
Verlaufsfarbe: Hier haben Sie ebenfalls die Möglichkeit zwischen Schwarz, Weiß und Grün zu wählen.
Wichtige Zusatzinfo
Wenn Sie eine Anpassung an bestehenden Kacheln vornehmen oder eine neue Kachel hinzufügen, kann es bis zu 15 Minuten dauern, bis die Änderung auf der Webseite sichtbar ist!